
Lasst uns mal noch einen Schritt zurückgehen. Denn vor Sketch war da noch die Photoshop-Zeit. Und das hat damals funktioniert. Designs sind in Photoshop entstanden, bestanden aber nur aus „dummen Pixeln“. Denn Photoshop malt nur nur Pixel und keine Vektoren oder eben Komponenten. Photoshop war und ist kein Layout-Programm.
Glücklicherweise kam dann Sketch ins Spiel. Und der Designprozess war fortan grundlegend anders. Alles lief schneller und es kam endlich Struktur ins Web. Über die Jahre konnten wir Erfahrungen sammeln, haben eine Expertise aufgebaut und Sketch als DAS Tool für uns genutzt. Auch als Adobe XD auf den Markt kam, sind wir Sketch treu geblieben, bis es letztlich für uns doch an seine Grenzen stieß und auch nicht die Art von Kollaborationen zuließ, die wir uns vorstellen.
Die passende Alternative stand für uns bereits parat. Figma hatte sich über Jahre in der Branche etabliert und immer mehr Agenturen gingen den Schritt von Sketch zu Figma. Nach reiflicher Überlegung haben wir es ihnen gleichgetan und den Wechsel gewagt. Das Fazit nehmen wir direkt mal vorweg:
Der Wechsel war für uns ein Gamechanger. Für uns sind viele Prozesse mittlerweile so stark vereinfacht, dass wir uns oft nur noch um die eigentliche Lösung kümmern müssen und dank Figma keine Gedanken mehr an die passenden Tool-Landschaft oder schwierige Abstimmungen verschwenden müssen.
Wie lief der Wechsel?
Aber ging uns der Wechsel einfach von der Hand und vor allem wie meistert man den Wechsel von Sketch zu Figma am besten?
Zugegeben: es war am Anfang schon unangenehm. Wir hatten einfach eine Menge Erfahrung mit dem „alten Hasen“ Sketch und mussten uns an vieles gewöhnen. Die Bedienung ist ein wenig anders, ohne konkretes Projekt ist es schwierig und viele Dinge, die wir jetzt schätzen, konnten wir zu Beginn noch nicht gewinnbringend einsetzen.
Testphase 👀
Um zu sehen, ob Figma überhaupt etwas für uns ist, haben wir einige Testläufe mit Testzugängen absolviert. Einzelne Designer:innen haben die Grundfunktionalitäten getestet und Kleinprojekte in Figma umgesetzt. Gemeinsam mit unseren Entwickler:innen haben wir außerdem gecheckt, wie der Handoff-Prozess läuft.
Rollen 🧑🎨
Nachdem uns Figma überzeugt hatte, besorgten wir uns die passenden Zugänge und verteilten die Rechte innerhalb unsers Teams. Berücksichtigen sollten man hierbei, dass Sketch günstiger und der Kauf selbst auch unkomplizierter ist. Durch viele verschiedene Varianten ist dieser Prozess bei Figma komplizierter und letztlich auch teurer. Nach der Auswahl des Modells (Starter, Professional, Organisation) konnte man sich entscheiden, ob man lediglich Figma oder auch Figjam – eine Online-Whiteboard – nutzen möchte.
Die Besonderheit bei Figma ist der Developer-Mode, der jedoch separat freigeschalten werden muss und dementsprechend auch extra kostet. Über einen Button ist dann der Wechsel zwischen der normalen Figma-Ansicht und dem Entwickler-Modus möglich. Positiv zu bewerten ist, dass jedes Teammitglied je nach Aufgabenbereich nur das zahlt, was es auch braucht.

Los geht's 🚀
Die ersten richtigen Schritte haben wir dann durch echte Projekte gemacht. Das stellte zwar immer noch einen Sprung ins kalte Wasser dar, aber die Lernkurve war steil. Nach unseren ersten Tests konnten wir Figma so auf Herz und Nieren prüfen.
Probleme 🛠️
Als etwas problematisch erwies sich der Import von Sketch-Designs in laufende Projekte. Hier ist eigentlich immer eine manuelle Korrektur nötig, wie das beispielsweise auch beim Öffnen von Word-Dokumenten im Apple-Programm Pages der Fall sein kann.
Auch das Auto-Layout-Tool konnte nicht einfach so übernommen werden, da es nicht mit den vorherigen Sketch-Designs kompatibel war. Da das Importieren von alten Sketch-Projekten manchmal mit Problemen verbunden ist, hat sich das "HTML-to-design"-Plugin in unserem Workflow bewährt. Mithilfe dieses Tools ist es möglich, bestehende Designstrukturen von Websites zu importieren, was häufig zu besseren Ergebnissen geführt hat, als Sketch-Projekte zu öffnen.
Vollgas 💨
Im letzten Schritt hat sich dann aber gezeigt, dass wir in neuen Projekten, die wir ab sofort nur noch mit Figma umsetzen, das volle Potenzial des Tools ausnutzen können. Figma bietet hier einen sehr angenehmen Hands-On-Prozess und mit dem ein oder anderen YouTube-Tutorial konnten wir auftretende Probleme schnell lösen. Mittlerweile macht Figma richtig Spaß.

Den Wechsel von Sketch zu Figma haben wir also gemeistert. Aber hat sich das auch gelohnt? Absolut! Was uns an Figma überzeugt:
Features
- die meisten Features bieten beide Tools, nur die Herangehensweise unterscheidet sich teilweise.
- das mächtigste Figma-Feature, das uns auch final überzeugt hat, ist das Auto-Layout.
- Mithilfe von Components (Symbols) kann das Verhalten von Elementen für verschiedene Bildschirmgrößen nachgeahmt werden.
- So wird auch die Erstellungen von Komponenten einfacher, weil sich alle Inhalte dynamisch anpassen.
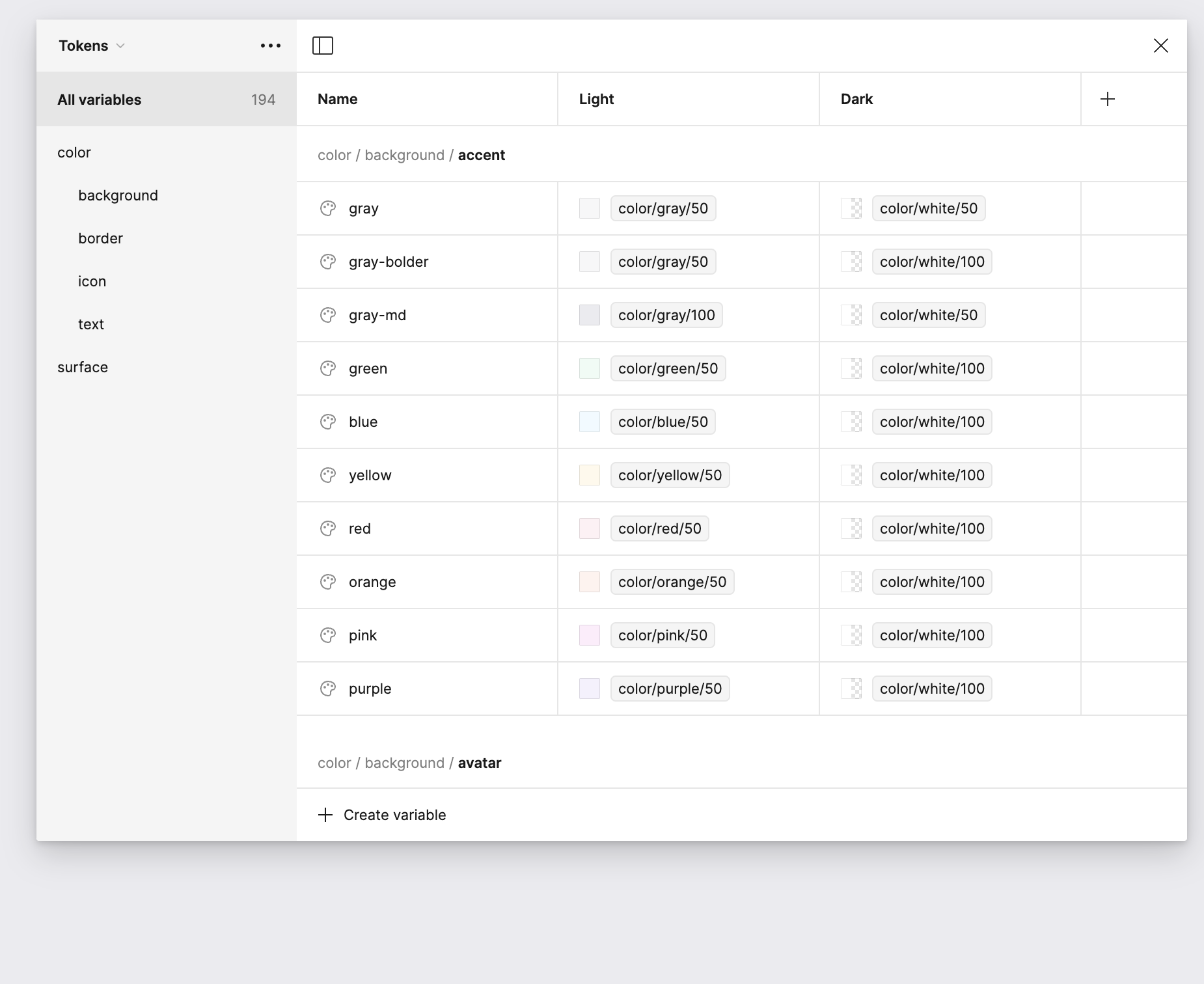
- Außerdem bringt das Variablen-System von Figma die Möglichkeit mit sich, Farbschemata mit einer wesentlich komplexeren Struktur zu versehen, als das in Sketch möglich ist. Figma kann dabei Ebenen verschachteln und so Color Schemes für verschiedene Varianten wie einen Dark-Mode oder verschiedene Farbvarianten auf einer Website darstellen. Vor allem in der Konzeption im Design ist diese Möglichkeit sehr wertvoll.
- Wir haben das Gefühl, dass Designer:innen durch Figma wie Entwickler:innen denken, was den Hand-Off erleichtert.
- Tailwind Utility Classes im Design erleichtern die Entwicklung.

Developer Handoff
- Was bisher über Sketch Cloud unperformant war, funktioniert in Figma sehr viel einfacher. Wir haben deshalb bisher Invision im Inspect Modus zum Handoff in die Entwicklung genutzt.
- Zwar hat Sketch einige Funktionen mittlerweile auch zu bieten, allerdings hat man bei Figma das Gefühl, dass es besser durchdacht ist und von Anfang an Teil des Prozesses war.
- Figma bietet mittlerweile auch den Dev-Mode, der das Handoff noch weiter optimiert hat.
- Über Extensions lässt sich Code bereits in Figma erstellen und exportieren.
- Auch für iOS oder Android stehen passende Code-Varianten zur Verfügung.
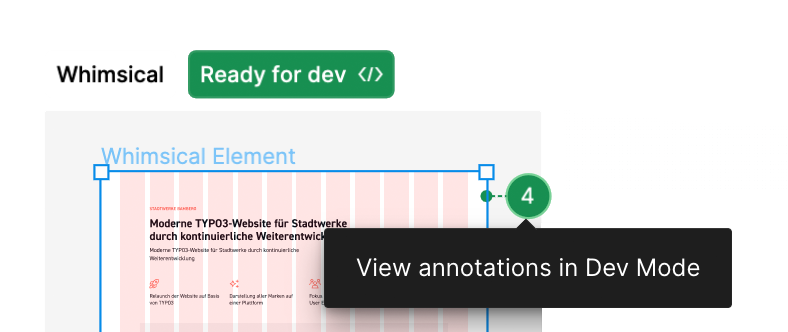
- Verschiedene Sections lassen sich als "Ready for Dev" markieren und liefern Entwickler:innen so To-Do-Listen, die sie abarbeiten können.

Plugins und Erweiterbarkeit
- Sowohl die Sketch- als auch die Figma Community und die beiden Hersteller bieten eine Menge an Plugins an.
- Figma bietet aber noch mehr Plugins an und zusätzlich beinahe unendlich viele Ressourcen, um den Design-Prozess durch Komponenten-Bibliotheken oder Mockups zu erweitern.
- Bei Figma ist das Ausführen der Plugins einfacher, während Sketch-Plugins immer erst lange installiert und laufend geupdated werden müssen.
- Durch die Code-nahe Struktur, die etwa mit Auto-Layout gebaut werden, gibt es mächtige Tools, die bereits im Design HTML-Strukturen und CSS-Code ausgeben können.
- So können vor allem Design lastige Landingpages schnell an den Markt gebracht werden.
- Durch „HTML to Design“ können auch beliebige Websites importiert werden, was vor allem in übernommenen Projekten stark zur Geltung kommt.
- Insgesamt können so Designs und Übersichten schneller erstellt und dem Kunden präsentiert werden. Design wird erlebbar.
Bekanntheit und Verfügbarkeit
- Figma ist in der Design-Welt weiterverbreitet als Sketch.
- Für uns ist so die Zusammenarbeit mit mittelständischen Weltmarktführern deutlich einfacher.
- Vor allem wenn auch andere Agenturen beteiligt sind, gestaltet sich die Zusammenarbeit zunehmend einfacher.
- Figma-Dateien können so noch schneller geteilt werden und beschleunigen damit den Prozess zwischen verschiedenen Agenturen.

Fazit
Für uns hat sich der Wechsel von Sketch zu Figma absolut gelohnt. Zwar können beide Tools vieles sehr gut und Sketch hat mittlerweile einige Features hinzugefügt, die es im Vergleich mit Figma früher noch nicht zu bieten hatte, aber Figma hat unseren Workflow deutlich verbessert. Wir arbeiten schneller, Auto-Layout und Components vereinfachen viele Prozesse und vor allem der Developer Handoff und das Sign-Off vom Kunden laufen jetzt deutlicher flüssiger.
